Webdesign-Tipps: Farbschema für professionlle Website-Gestaltung

So findet ihr das passende Farbschema für eine erfolgreiche Website
Der erste Eindruck einer Website entsteht durch eine ansprechende Gestaltung und eine gute Struktur. Dabei spielt die Wahl der richtigen Farben eine große Rolle. Jede Farbe vermittelt ein gewisses Empfinden bei seinem Betrachter und damit könnt ihr ihn an eure Website fesseln. Wie ihr die passenden Farben für eure Website findet, möchten wir euch in diesem Artikel zeigen. Dazu stellen wir euch diverse Tools vor, die euch dabei unterstützen. Zuerst müsst ihr aber wissen, welche Farbe hat welche Wirkung auf seinen Betrachter. Das Schlagwort hierzu ist „psychologische Farbenlehre“.
Welche Emotionen werden mit einer Farbe verbunden?
Zu diesem Thema haben wir eine interessante Infografik auf www.thelogocompany.net entdeckt, die wir euch nicht vorenthalten möchten. Diese zeigt zum einen, welche Farbe welche Emotion hervorruft und zum anderen einige Beispiele von bekannten Unternehmen, die ihre Logos nach dieser psychologischen Farblehre haben designen lassen.
- Rot: Ist die Farbe der Jugend und Freude. Es spiegelt Kühnheit und Zuversicht wider.
- Grün: Wirkt beruhigend. Grün ist friedlich, zukunftsweisend und ruft eine emotionale Reaktion hervor.
- Blau: Steht für vertrauen, Stärke, Zuverlässigkeit
- Schwarz: Erzeugt eine ausgeklügelte, solide und sichere Reaktion
- Weiß: Spiegelt Klarheit und Einfachheit wider.
- Gelb: Strahlt Optimismus, Wärme und Freundlichkeit aus.
- Orange: Schafft eine lustige, vertrauensvolle und fröhliche Wirkung.
- Pink: Steht für Sinnlichkeit, Weiblichkeit, Romantik und Liebe.
Wie Ihr seht, können Farben unterschiedlichste Emotionen ansprechen. Ungeachtet der neusten Webdesign-Trends ist die Wahl eines Farbschemas für euer Unternehmen oder euer Produkt von großer Bedeutung. Habt ihr erst einmal die passende(n) Corporate Colour gefunden, können euch entsprechende Tools dabei unterstützen, hierfür ein harmonisches Farbschema zu entwickeln.
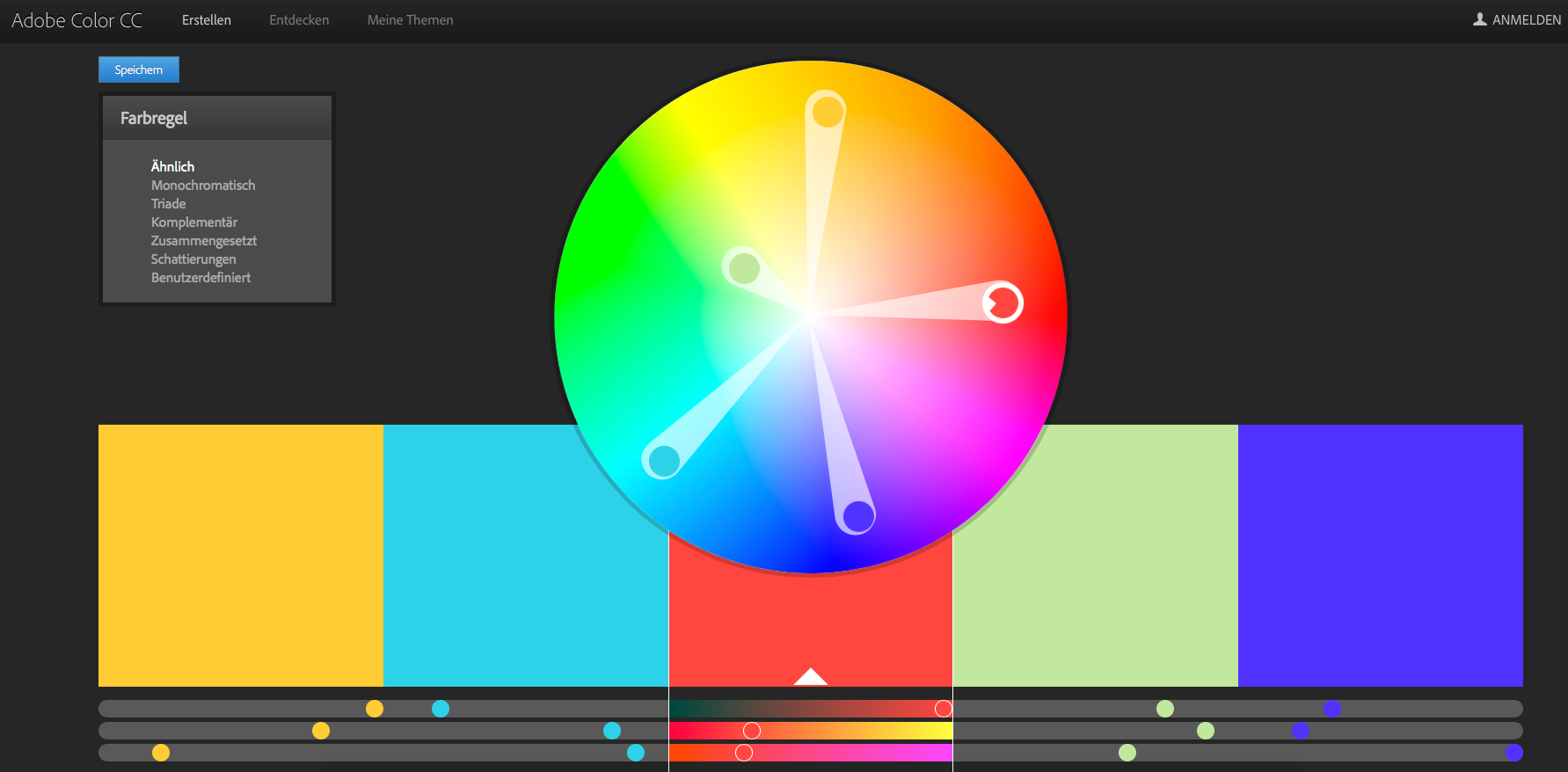
Adobe Color CC (ehemalig Adobe Kuler)
Mit Hilfe von Adobe Color CC könnt ihr sehr einfach spannende Farb-Schemata erzeugen. Adobe Color ist kostenlos und unter https://color.adobe.com erreichbar.
Mit Hilfe eines Farbkreises könnt ihr 5 Farbfelder nach euren Wünschen zusammenstellen lassen. Verändert ihr einen der Punkte im Farbkreis so sucht Adobe Color neue passende Farben für euch heraus. Mit wenigen Handgriffen können so stylische Farbschemata erzeugt werden, deren Farben aufeinander abgestimmt sind. Gerade wenn es zum Beispiel im Rahmen eines Webdesign-Projektes um eine komplett neue Farbgebung oder CI-Entwicklung geht, ist dies ein tolles Werkzeug, um schnell ansprechende Ideen zu entwickeln.
Übrigens findet ihr in der Menüleiste unter „Entdecken“ noch viele weitere von der Community angelegte Farbschemata, die ihr ebenfalls kostenfrei nutzen könnt.
Tipp:
Ein kleines aber nettes Feature des Adobe Color Tools ist es, dass ihr ein Bild per Drag-&-Drop einfügen könnt. Anhand dieser Informationen werden dann die 5 Farben gewählt, die zu diesem Bild am besten passen. Probiert es doch einfach einmal selbst aus. Ihr werdet überrascht sein.
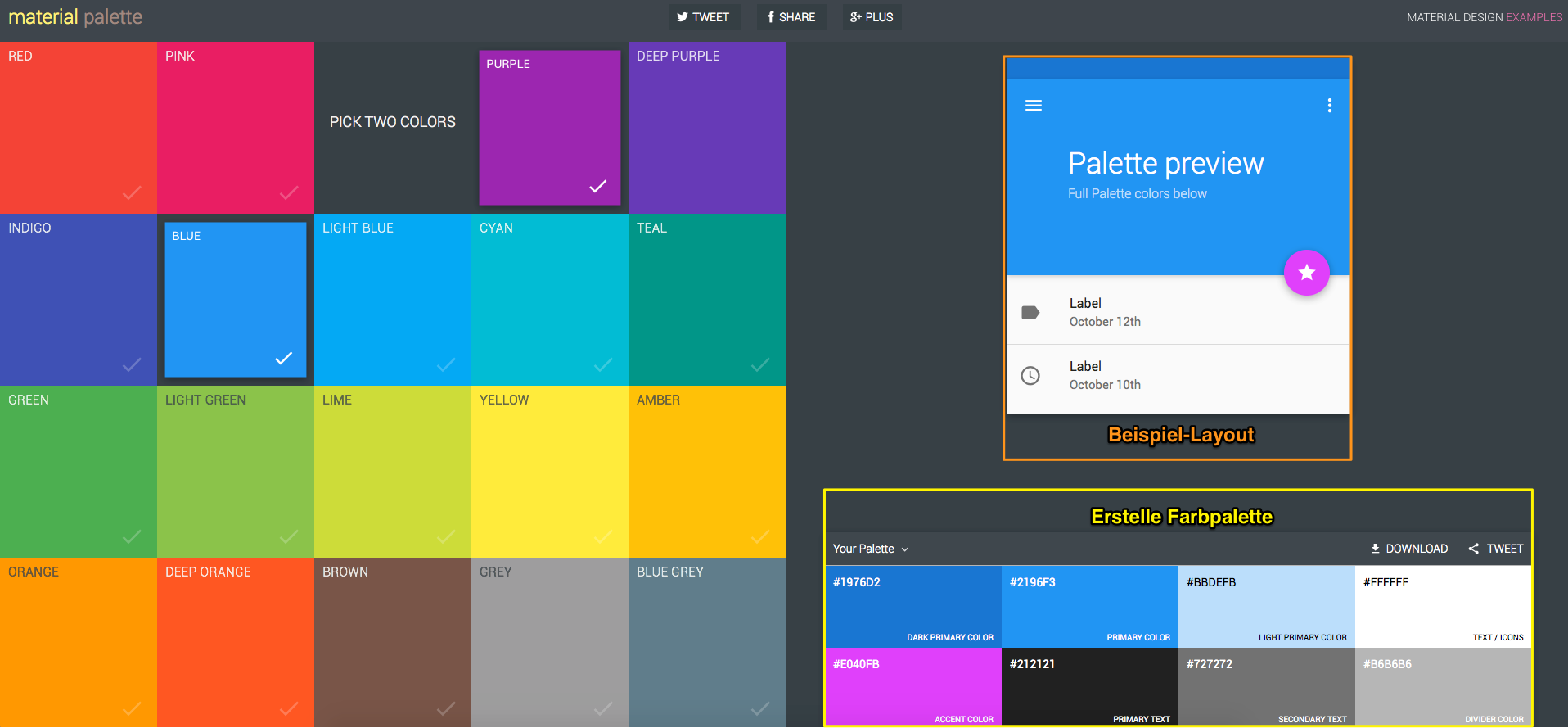
material palette
Material Design, die neue Formensprache und Gestaltungsrichtlinie, die maßgeblich von Google entwickelt wurde, ist derzeit wohl einer der neuen Hypes im Webdesign.
Auf der Website von material palette (https://www.materialpalette.com) könnt ihr euch viele Anregungen für frisches Material Design holen. Dazu müsst ihr nur zwei Farben aus den vorgegebenen 19 Farbtönen auswählen. Das Farbsortiment wurde speziell an den Look des Material Design angepasst.
Nach eurer Auswahl wird für euch das Farbschema erstellt und eine kleine Vorschau erzeugt, wie das ganz später aussehen könnte.
In dem unten folgenden Screenshot haben wir euch diese Bereiche kenntlich gemacht.
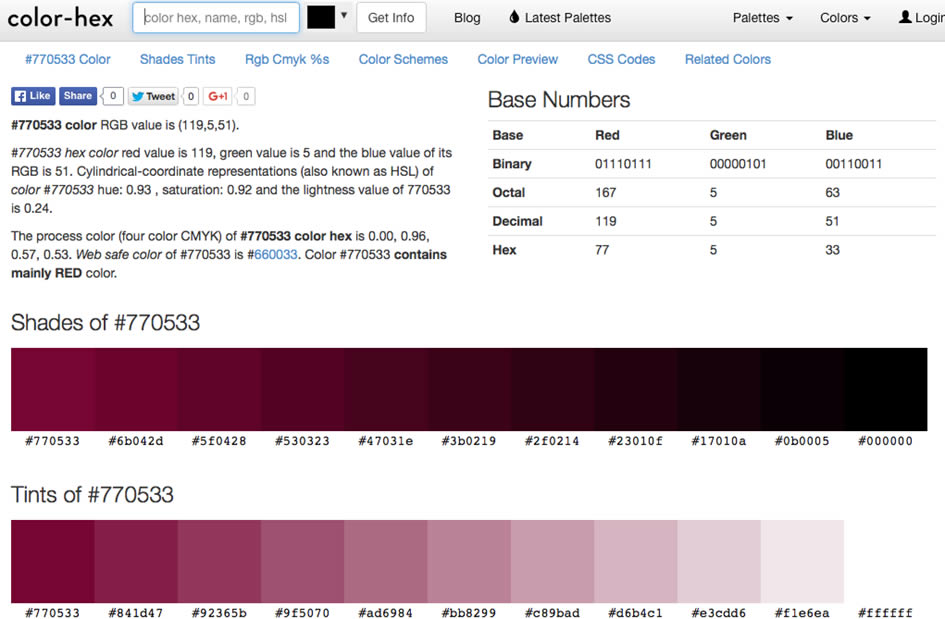
ColorHex
Wenn ihr bereits ein Farbschema gefunden habt und euch dann auffällt, dass ihr noch einige Farben in unterschiedlichen Sättigungs- und Helligkeitsstufen benötigt, hilft euch ColorHex weiter.
Auf der Website könnt ihr einen Farbwert eintragen und das System liefert euch unmittelbar dazu passende hellere und dunklere Farbwerte.
Des Weiteren liefert die Website jede Menge an Zusatzinformationen zu dem eingegebenen Farbwert wie die Zusammensetzung bei RGB oder CMYK und vieles mehr.
Farbschema und Farbgestaltung im Webdesign
Die Auswahl und Verwendung von Farben spielen im Webdesign eine große Rolle. Mit Ihnen lassen sich gezielt Stimmungen und Emotionen beim Internetbesucher erzeugen. Und nicht zuletzt erzeugt erst ein aufeinander abgestimmtes Farbkonzept einen „stimmigen“ und professionellen Gesamteindruck.
Wir hoffen wir konnten euch in diesem Beitrag ein paar nützliche Tipps geben und euch den Weg zu eurem perfekten Farbschema etwas erleichtern. Wir freuen uns natürlich wie immer über euer Feedback, sowohl wenn euch die Tools helfen konnten als auch über weitere Hinweise und Erfahrungen im Umgang mit Farben. Wie geht ihr zum Beispiel bei der Erstellung von Farbkonzepten in Webdesign und Print vor? Oder möchtet ihr weitere nützliche Tools empfehlen?
Anregungen und Anmerkungen ab in die Kommentarbox. Und natürlich freuen wir uns auch über ein Like oder Teilen. 🙂




Schreibe einen Kommentar