Tools zur Bildoptimierung für das Internet
Mobiles Internet, Surfen mit dem Handy und Tablet von unterwegs, Google verändert sein Suchmaschinen-Ranking für „mobile friendly“ Websites:
Da im Internet die Geschwindigkeit immer mehr eine tragende Rolle spielt, möchten wir heute kurz darauf eingehen, wie ihr eure Bilder für eine Website oder App optimiert.
Dafür stellen wir euch zwei Tools kurz vor, die sich mit dieser Optimierung beschäftigen.
Was ist der Hintergrund für Bildoptimierung im Internet?
Das Internet hat sich in den letzten Jahren stark verändert. Nicht zuletzt durch die schnell wachsende Popularität der Smartphones. Das Internet ist nun mobil. Dies hat das Surfverhalten stark beeinflusst und das Internet ist ein fester Bestandteil im alltäglichen Leben vieler Menschen geworden.
Das lästige Hochfahren eines Desktop-Computers ist nicht mehr nötig, um auf dem neusten Stand zu bleiben oder die Lieblingswebsite zu besuchen. Heute läuft vieles über Smartphones und Tablets. Leider sind die Übertragungswege für das mobile Internet jedoch noch nicht ausreichend gut ausgebaut und wir haben hier oftmals nicht die schnellen Übertragungsraten, die wir vom stationären WLAN gewohnt sind.
Viele Webmaster bedenken genau diesen Punkt leider nicht bei der Entwicklung und Implementierung ihrer Website oder App und binden zu große Bilder vom Speicherplatz ein. Dies sorgt dann nicht selten für Frust bei den Anwendern, die gerade nicht mit ihrem Smartphone im schnellen LTE-Netz surfen sondern nur mit einer langsameren Internetverbindung.
Was könnt ihr tun um genau hier zu optimieren?
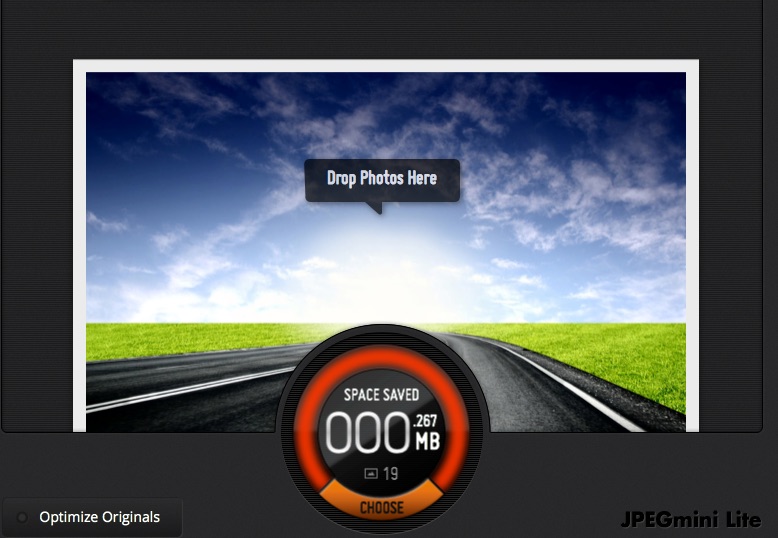
Bildoptimierung mit JPEGmini
Als erstes möchten wir euch JPEGmini vorstellen. Dieses Tool gehört zu den bekanntesten seiner Art und die „lite-Version“ kann kostenlos unter http://www.jpegmini.com für Windows und iOS herunterladen werden.
Es handelt es sich leider um keine Vollversion, ihr könnt aber bis zu 20 Bilder am Tag mit der lite-Version optimieren. Die Pro-Version ist nicht ganz billig und kostet 175€. Hier bekommt ihr jedoch ein Plugin für Lightroom kostenlos mit dazu.
Für Nutzer, die viele Bilder optimieren wollen oder müssen, ist es eine sinnvolle Investion, denn das Tool kann zusätzlich auch genutzt werden, um große Bilderarchive zu optimieren und damit den Festplattenspeicher zu entlasten.
Der größte Nachteil an JPEGmini ist, dass es nur für JPEG-Dateien funktioniert. Dafür bei diesen aber besonders gut. Viele haben die Befürchtung, dass bei der Optimierung die Qualität ihrer Bilder leidet, was JPEGmini auf der Produkt-Website dementiert. Bei unseren Tests, kam es zu keinen spürbaren Veränderungen bei der Qualität der Bilder, aber 100%ig ausgeschlossen werden kann es nicht.
Eins steht jedoch fest: Die JPG-Bilddateien werden deutlich kleiner. Der Anbieter verspricht bis zu 80% Speichergewinn bei der Optimierung, die allerdings nicht immer erreicht werden.
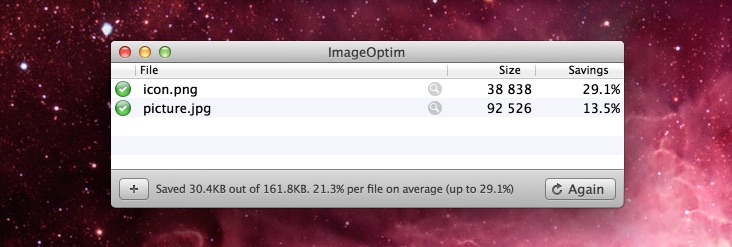
Bildoptimierung mit ImageOptim
Ein weiteres Tool ist ImageOptim. Dieses hat zu aller erst ein paar Vorteil gegenüber JPEGmini. ImageOptim ist kostenlos und unterstützt im Gegensatz zu JPEGmini alle gängigen Bildformate (.jpeg, .gif und .png).
Herunterladen könnt ihr euch das Open Source Tool unter https://imageoptim.com für Windows und iOS.
Auch ImageOptim verfolgt das Ziel, Bilder für das Internet zu optimieren und die Dateigröße bei annähernd gleichbleibender Bildqualität zu verkleinern. Im Detail arbeitet ImageOptim jedoch anders als JPEGmini und bereinigt größtenteils nur die Meta-Daten, Kompression-Parameter und unnötige Farbprofile eines Bildes anstatt die Pixel zu optimieren und zu komprimieren.
Auf der hauseigenen Website gibt ImageOptim sogar den Rat noch weitere Tools wie beispielweise JPEGmini in Kombination zu nutzen, um den maximalen Speichergewinn zu erreichen.
Tipp aus dem „Nähkästchen“ unserer Webagentur:
Bildoptimierung at it best…
Sehr effektiv bei der Bildoptimierung für das Internet ist die Kombination von Photoshop, JPEGMini und ImageOptim. Um diesen Weg zu zeigen, haben wir einen Testdurchlauf mit einem Ausgangsbild mit der Originalgröße von 786kByte durchgeführt.
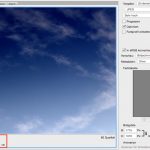
Schritt 1: Unter Photoshop das Bild öffnen und unter „für Web Speichern“ speichern. Dort vor dem speichern die Qualität auf 80 reduzieren. Alleine diese Einstellung hat schon zur Folge, dass einiges an Speicher gespart wird. Ein Qualitätsunterschied ist hierdurch in aller Regel nicht sichtbar (siehe Screenshots).
Schritt 2: Anschließend optimieren wir das Bild mit JPEGmini. Unser Ausgangsbild hatte vor der Optimierung mit JPEGmini 450kByte und danach 190kByte. Das ist eine Einsparung von mehr als 50%.
Schritt 3: Um nun noch das letzte an Speicher aus dem Bild zu kitzeln, lassen wir das Bild nochmal durch ImageOptim laufen. Hier bei konnten wir nochmals 3% einsparen. 3% sind bei unserem Beispiel jetzt nicht mehr die Menge aber trotz konnten wir noch ein paar Bytes sparen.
Fazit
Die Geschwindigkeit beim Seitenaufbau und beim Laden von Bildern wird für SEO immer wichtiger, denn Suchmaschinen wie Google lassen das Kriterium Geschwindigkeit stärker in ihr Ranking einfließen. Daher ist es für Webagenturen, Webdesigner und Webmaster natürlich wichtig, Websites und Apps perfekt für den User optimieren zu können.
Positiv kann sich eine gute Bildoptimierung für das Internet auch auf den Erfolg von Internetseiten insgesamt auswirken. Denn die Seite wird auf mobilen Endgeräten schneller aufgebaut, wodurch die Zufriedenheit des Nutzers steigt. Dies kann zu einem häufigeren Besuch gerade von unterwegs animieren.
Wir haben euch heute kurz gezeigt, wie auch über die übliche Komprimierung von JPEGs hinaus noch jede Menge zusätzlicher Speicher gespart werden kann. Auch bei anderen Bildformaten als jpg ist eine Optimierung möglich und sinnvoll.
Der Mehraufwand hierfür ist überschaubar, aber durchaus vorhanden. Daher ist sicherlich im Einzelfall abzuwägen ob der Aufwand für das letzte bisschen Optimierung lohnt beziehungsweise im Budget vorhanden ist. Gerade bei großen Bilddateien und Websites mit vielen Bildern sollte eine intensivere Bildoptimierung für das Internet jedoch ein Thema sein.
Wie handhabt ihr das Thema Bildoptimierung?
Welche Tools nutz ihr? Und welche Erfahrungen habt ihr hiermit gemacht?
Wir freuen uns auf eure Kommentare.







Schreibe einen Kommentar