CSS-Selektoren ohne Browser-Unterstützung – Das hat ein Ende.

Als Webprogrammierer stößt man immer wieder auf die Hürden der Unterstützung einzelner CSS-Selektoren oder Anweisungen in den bekannten Browsern. Besonders der beste Freund des Webprogrammierers aus dem Hause Microsoft sticht hierbei besonders schmerzhaft ins Auge.
Des Öfteren fallen im Browser Check Anweisungen aus dem Rahmen und das Layout bricht auseinander. Gerade ältere Versionen des Internet Explorers sind dafür anfällig. Wie könnt ihr dieses Risiko minimieren?
Das Zauberwort ist caniuse.com
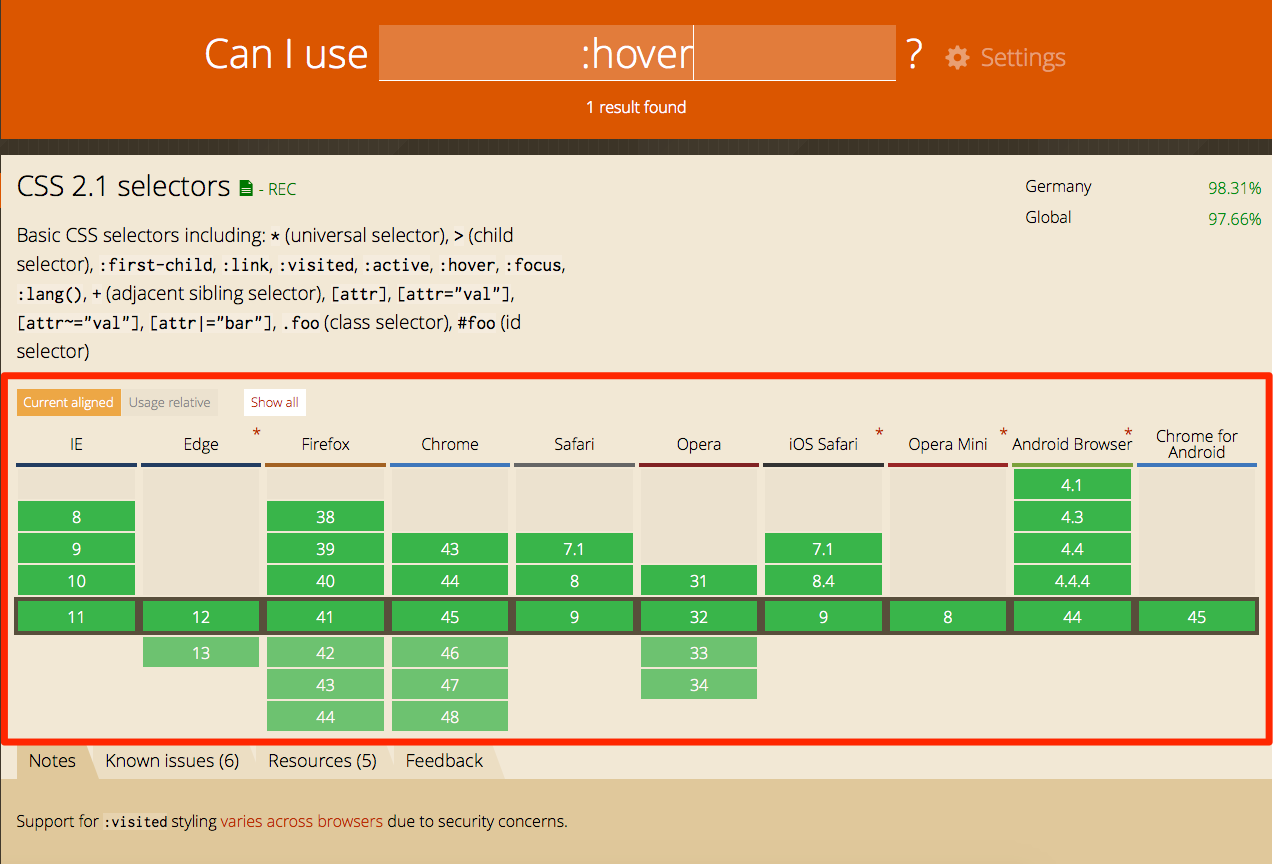
Nutzt ihr eine neue Anweisung in eurem CSS, könnt ihr über die Website prüfen, wie die Unterstützung in den gängigen Browsern ist. Im Folgenden seht ihr ein Beispiel für die Pseudo-Klasse :hover. Der rot eingerahmte Bereich zeigt die unterschiedlichen Browser mit seinen gängigsten Versionen an.
Folgende Farben signalisieren den Unterstützungsgrad:
- Grün: Unterstützt
- Rot: Nicht unterstütz
- Hellgrün: teilweise Unterstützt
- Grau: nicht unterstützt
Dazu liefert caniuse noch aktuelle Benutzerzahlen der verschieden Browser, sowohl aus unserem Herkunftsland als auch global. Über die zusätzlichen Reiter unter der Browserliste werden gegebenenfalls weitere Informationen mitgeteilt. Interessant ist dabei der Reiter „Known issues“, wo bekannte Veränderungen im Browser Support genauer erläutert werden. Diese beziehen sich dann auf die Gruppe, in der sich das gesuchte Element befindet. In unserem oben gezeigten Beispiel wären das die „Pseudo-Klassen“.
Fazit:
Als Webagentur nutzen wir caniuse.com, um nachzuschlagen ob neuere CSS-Selektoren in den vom Kunden gewünschten Browsern funktionieren. Dafür ist caniuse einfach superpraktisch und enthält auch die meisten Selektoren in seiner Sammlung. Von euch kann caniuse ähnlich eingesetzt werden.
Weniger sinnvoll und viel zu aufwändig ist es natürlich, jede Anweisungen oder jeden CSS-Selektor dort nachzuschlagen. Für Neulinge in der Webprogrammierung sei angemerkt, dass die meisten CSS-Selektoren in den gängigen Browsern funktionieren. Bei neuen CSS3-Anweisungen ist es dann ratsam diese einmal nachzuschauen, besonders wenn der Internet Explorer das Layout der Website richtig darstellen soll.

Schreibe einen Kommentar