8 Tipps um Formulare zu optimieren

Um eine möglichst gute Benutzbarkeit (Usability) einer Applikation oder Website zu gewährleisten, ist es wichtig, Formulare jeglicher Art bestmöglich darzustellen. Dabei spielt natürlich nicht nur die farbliche Gestaltung eine Rolle, sondern vor allem ein strukturierte Aufbau.
Auf vielen Internetseiten sind Formulare eine wichtige Interaktionsart. Menschen die eure Applikation oder Website nutzen, verfolgen damit ein bestimmtes Ziel. Um dieses Ziel erreichen zu können, interagieren sie mit der Website oder Applikation. Und hierbei sind häufig auch Formulare im Spiel. Wesentliche Aktionen im Internet und E-Commerce werden so abgewickelt, zum Beispiel die Bestellung bei Amazon aufgeben, auf Websites und in Netzwerken registrieren oder ein gekauftes Produkt bewerten.
Es ist für den Nutzer wichtig, Formulare schnell und ohne Verwirrung ausfüllen und abschicken zu können. Je weniger Zeit ein Nutzer dafür benötigt, umso zufriedener wird er am Ende des Prozesses sein. Deswegen sollten wir uns als Webdesigner und Entwickler bemühen, dem Anwender schnellere, einfachere und produktivere Erfahrungen im Umgang mit Formularen auf den Weg zu geben.
1. Welche Formularfelder werden benötigt
Ein Formular sollte stets so kurz wie möglich gehalten werden. Ihr solltet euch hierfür die Frage stellen, warum und wie ihr die angeforderten Informationen verwenden möchtet.
Denn wie viele Studien zeigen, jedes zusätzliche Formularfeld kann die Conversion-Rate negativ beeinflussen. Falls umfangreiche Formulare notwendig sind, sollten sie in mehrere Teilschritte aufgeteilt werden. So bilden auch sie eine klare, einfache Struktur ab und um schrecken den Anwender nicht ab.
2. Die Formularfelder logisch und strukturiert anordnen
Um eine geeignete Anordnung der Formularfelder zu finden, kann es hilfreich sein, sich vorzustellen mit einer Person eine Unterhaltung zu führen und die Daten zu erfragen.
Der Aufbau des Formulars sollte in einer ähnlich logischen Reihenfolge erfolgen, wie in eurem Gespräch. Lasst dabei jedoch die Perspektive des Anwenders nicht außer Acht. Es macht beispielweise keine Sinn die Adresse vor dem Namen zu erfragen.
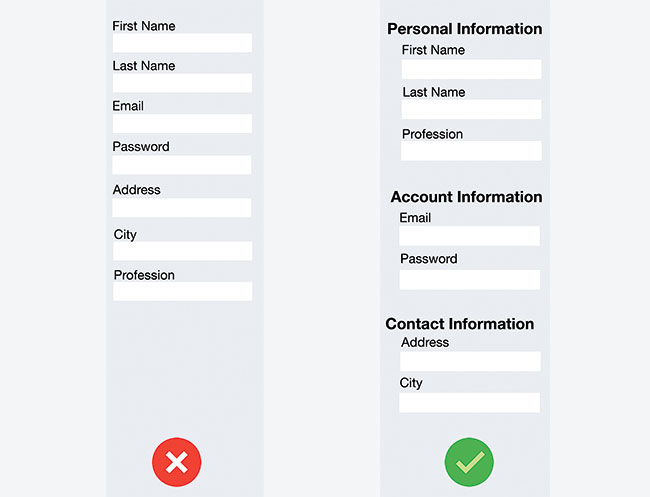
Fragt Ihr Informationen mehrerer Teilbereiche ab, sollte dies auch in der Struktur des Formulars zu erkennen sein. Bildet Gruppen um die Zugehörigkeit der Informationen deutlich kenntlich zu machen.
Um ein Formular ähnlich wie in dem Beispiel darzustellen, könnte der HTML-Code folgendermaßen aussehen:
<fieldset> <legend>Personal Information:</legend> <div> <label for="first_name">First Name</label> <input type="text" name="first_name" id="first_name"> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" id="last_name"> </div> <div> <label for="gender">Profession</label> <input type="text" name="profession" id="profession"> </div> </fieldset>
Das Tag <legend> kann für die Gruppeneinteilung genutzt werden.
3. Label-Texte kurz halten
Labels sagen dem Benutzer, was die entsprechenden Eingabefelder bedeuten. Klare und kurze Label-Texte sind eine primäre Möglichkeit, um die UI zu verbessern und den Anwender besser zu leiten. Labels sollten keinesfalls dazu genutzt werden, um längere Hilfetexte auszugeben. Die Labels sollten schnell vom Anwender aufgenommen und interpretiert werden können. Daher ist sicherzustellen, dass ihr kurze, prägnante und beschreibende Labels möglichst nur mit ein bis zwei Worten verwenden.
4. Keine Felder doppelt abfragen
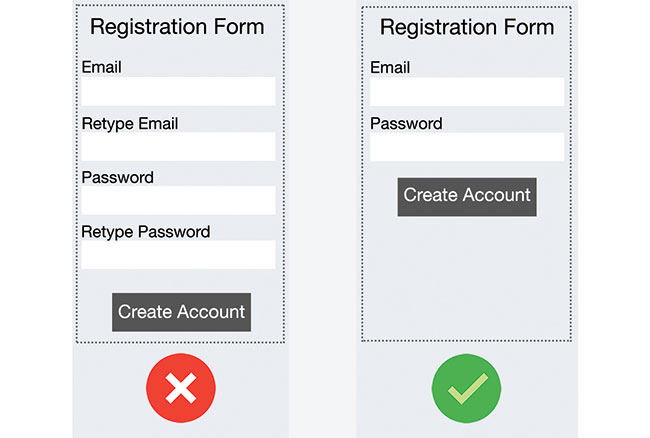
Dieses Problem findet man immer wiederkehrend in Anmeldformularen. Jeder von uns kennt es, wenn bei der Registrierung das Passwort oder die E-Mail-Adresse zur Kontrolle doppelt abgefragt werden. Historisch gesehen keine schlechte Idee, um auf Fehleingaben dieser Felder zu prüfen.
Eine moderne Userverwaltung sollte jedoch immer auch die Möglichkeit bieten, dass Passwort zurück zu setzen, so dass Fehleingaben nicht mehr so dramatisch sind. Zudem werden heutzutage solche doppelten Abfragen vom User oftmals mit copy-paste in das zweite Feld übernommen und Tippfehler werden dann nicht erkannt. Trotz allem bleibt das überflüssige befüllen eines oder mehrerer Felder zum selben Zweck bestehen.
Es kostet den Anwender zusätzliche Zeit und er kann meistens davon keinen Profit ziehen. Erspart eurem Anwender diese Felder und er kann schneller das ausgefüllte Formular abschicken.
5. Optionale Felder kennzeichnen
Idealerweise gibt es erst gar keine optionalen Felder. Denn wie wir in Punkt 1 gelernt haben, sollten nur wirklich benötigte Felder im Formular auftauchen.
Wenn ihr dennoch optionale Felder benutzen möchtet, sollte deutlich gekennzeichnet sein, welche Eingabefelder nicht leer gelassen werden dürfen. Normalerweise reicht eine kleine Markierung wie ein Sternchen (*) oder „optional“ Label aus, wie wir es von den meisten Formularen kennen.
6. Minimierte Eingabe
Eingaben sind ein langsamer und fehleranfälliger Prozess, besonders auf mobilen Endgeräten. Dort ist der Anwender sowohl durch den begrenzten Bildschirmplatz als auch durch die fehlende Tastatur eingeschränkt.
Um die Benutzerfreundlichkeit für mobile Endgeräte zu verbessern, sollte der Anwender so wenig Eingaben tätigen müssen wie möglich. Jede Eingabe, die ihm abgenommen werden kann, führt zu einer besseren Benutzerfreundlichkeit. Funktionen wie Autovervollständigung und vorgefüllte Daten, unterstützen den Nutzer und er muss nur noch die Mindestmenge an Informationen selbst eingeben.
Das Ausfüllen der Adressinformationen ist oft der schwierigste Teil eines Online-Anmeldeformulars. Dank mehrerer Felder, langer Namen und einiger Sonderzeichen fällt diese Eingabe besonders auf mobilen Endgeräten immer wieder negativ auf.
Erleichtert dem Anwender die Eingabe, indem ihr die automatisierte Befüllungen der Felder implementiert und anschließend speichert. Bibliotheken wie Google Maps bieten dafür eine einfache JavaScript-API an. Ein anschauliches Beispiel könnt ihr euch bei Google anschauen: https://developers.google.com/maps/documentation/javascript/examples/places-autocomplete-addressform
7. Verwendung von Echtzeit-Validierung
In einer idealen Welt würde der Anwender sein Formular mit den notwendigen Informationen befüllen und anschließen die Eingaben abschicken. Leider sieht das in der Wirklichkeit ein wenig anders aus. Oft passieren bei der Eingabe von Informationen Fehler oder es werden absichtlich falsche Informationen in das Formular eingetragen, um das System zu umgehen oder einfach den Seitenbetreiber in den Wahnsinn zu treiben. Für den Anwender ist es frustrierend, am Ende eines Formulars angekommen zu sein und beim Klick auf den Absende-Button gesagt zu bekommen, dass seine Eingaben nicht korrekt waren. Nerviges scrollen an die richtige Stelle kostet Zeit und Nerven.
Um die Nerven des Anwenders zu schonen und eine hohe Conversion-Rate zu erreichen, ist es sinnvoll, die Eingaben des Anwenders sofort zu prüfen. Hier kommt die sogenannte Echtzeit-Validierung ins Spiel. Der Anwender bekommt sofort angezeigt, wenn eine Eingabe fehlerhaft war, und er kann sie unmittelbar korrigieren.
Um die Echtzeit-Validierung in eure Formulare zu integrieren, könnt ihr zum Beispiel Parsley (http://parsleyjs.org/) nutzen. Hierbei handelt es sich um eine Open-Source JavaScript Bibliothek mit Fokus auf UX, die genau diese Arbeit für euch übernimmt.
Im Folgenden findet ihr ein kleines Code-Beispiel:
<label for="message">Message (20 chars min, 100 max) :</label> <textarea id="message" class="form-control" name="message" data-parsley-trigger="keyup" data-parsley-minlength="20" data-parsley-maxlength="100" data-parsley-minlength-message="Come on! You need to enter at least a 20 character comment." data-parsley-validation-threshold="10"></textarea>
Das komplette Code-Beispiel findet Ihr hier.
8. Feste Eingabe-Formate vermeiden
Der häufigste Grund für das Erzwingen eines festen Eingabeformates ist die Validierungsskriptbegrenzung. Das bedeutet, die Anwendung kann die Eingabe im gewünschten Format nicht verarbeiten, weil sie ein anderes Format erwartet.
In den meisten Fällen handelt es sich um ein Implementierungsproblem, dass durch ein wenig Mehraufwand behoben werden kann und euren Nutzern die Eingabe sehr erleichtert. Anstatt den Anwender dazu zu zwingen, beispielweise eine Telefonnummer in einem bestimmten Format einzugeben, sollte versucht werden, die Eingabe automatisch in das passende Format zu konvertieren.


Sehr gute Tipps! Vor allem für Laien ist es auch sehe einfach zu verstehen.