Praxis Webdesign: One-Page mit Joomla

Von One-Page-Design oder auch Single Page Websites sprechen wir bei einem Internetauftritt, der alle Inhalte auf einer fortlaufenden Seite präsentiert. Mit der Navigation springt der Besucher also nur auf eine bestimmte Stelle auf der Homepage und nicht auf eine neue (HTML-)Seite. Je nach Design-Konzept gibt es hierfür eine klassische Navigationsleiste oder z.B. Icons, die als Navigationspunkte dienen.
Seit ein paar Jahren sind One-Pager eine häufig genutzte Variante für Landingpages und Seiten mit einer begrenzten Menge an Inhalten. Hierbei präsentiert sich dann alles schlank und schnell erreichbar auf einer Seite, ein neuer Seitenaufbau (Reload) wird vermieden und auf Wunsch lässt sich das Navigieren (Springen) innerhalb der Homepage auch mit attraktiven Effekten aufpeppen.
Ist damit One-Page-Design nicht der Trend im Internet und sollte klassische Seitenstrukturen ablösen?
Wir meinen: nein. One-Page-Design ist attraktiv. Es ist aber lediglich eine von mehreren Möglichkeiten zur Darstellung von Inhalten im Internet, die sich überwiegend für thematisch eng begrenzte Websites mit überschaubarem Inhalt anbietet.
Ideal also z.B. für:
- Landingpages
- Präsentation von Unternehmen und Dienstleistern, die bewusst kurz sein sollen
- Präsentation von einzelnen Produkten oder Dienstleistungen
- Opt-In Pages im Onlinemarketing
- Kleinere Auftritte im Rahmen von Aktionen oder Events
- etc.
Wenn ein breites Themenspektrum vorhanden ist, umfangreiche und auch verzweigte Informationen präsentiert werden oder z.B. ständig neue Inhalte hinzukommen, ist eine klassische Website-Struktur mit Homepage, Kategorieseiten und Unterseiten meist sinnvoller.
Zumal eine umfangreichere Seite meist auch höher bzw. sichtbarer von Suchmaschinen gerankt und bewertet wird, weil die Suchmaschine mehr Text-Inhalte findet und sich die einzelnen Unterseiten stärker auf einzelne Keywords optimieren lassen (Stichwort: SEO).
One-Page-Design: Möglichkeiten und Grenzen
Ein One-Pager eignet sich vor allem für Websites, die ein zusammenhängendes Thema behandeln, z.B. Landingpages einer Firma oder eine Webseite zu einem bestimmten begrenzten Thema.
Ein Beispiel – das zugleich die Grenzen aufzeigt:
Ein Spielwarenhersteller erstellt eine Landingpage bzw. eigenständige Produktwebsite für ein neues Spiel. Das Spiel bietet er als klassisches Brettspiel an, zugleich gibt es auch eine interaktive Variante mit zusätzlichen Optionen für die PlayStation. Dann gilt es auch noch, die neue Forum-App des Spiels vorzustellen.
Folgende Gliederung könnte nun auf einer klassischen Webseite die Navigationsstruktur darstellen:
- Brettspiel
- Regeln
- Spielidee
- Besonderheiten
- schönsten Erlebnisse mit dem Brettspiel samt Galerie
- PS3-Spiel
- Regeln
- Spielidee
- Team-Mode
- App für das Forum des PS3-Spiels
- Videoaufzeichnung des letzten Spiels
- Allgemein
- Zur Person bzw. zum Unternehmen
- Aufzählung aller angebotenen Spiele
- Aufzählung Angebote speziell für PS3, PC und Xbox-Spiele
Als One-Page-Design bzw. Single Page Website würde die Homepage (als alleinige! Inhaltseite des Internetauftrittes) grafisch in entsprechende Abschnitte gegliedert, die per Sprungmarke angesteuert werden.
Am Beispiel der Spiele-Homepage wird auch deutlich, wo in etwa die Grenzen für One-Page-Design liegen: Je mehr Inhalte auf der Seite sind, desto ungeeigneter ist ein One-Pager als Grundlage für die Webseite. Denn neben der SEO-Problematik wird die Seite dann auch sehr lang. Für so manchen Benutzer leidet so die Benutzerfreundlichkeit (Wer scrollt schon gerne 5 Minuten am Stück, bis er alle Informationen gesehen hat?). Und ebenso ist auf die Ladezeiten zu achten! Werden zum Beispiel viele Bilder auf einer einzelnen Seite untergebracht, kann dies den Seitenaufbau erheblich verzögern.
Als One-Pager lassen sich also vor allem zusammenhängende Inhalte sehr gut darstellen: ein neues Produkt einer Firma, eine Stellenausschreibung oder auch die Firmengeschichte. Solche Seiten werden häufig auch Micropages genannt. Begrenztes Themengebiet, ein Storyboard, z.B. eben ein Produkt.
One-Page Design mit Joomla
Wie lassen sich nun One-Pager mit Joomla umsetzen? Und wenn es doch nur wenige Inhalte sind, warum sollte man das Ganze überhaupt mit einem CMS wie Joomla umsetzen?
Häufig ist hier der Kundenwunsch der wichtigste Grund: Denn mit dem CMS lassen sich die Inhalte ohne HTML-/CSS-/PHP-Kenntnisse ändern. Und auch mit dem nötigen Hintergrundwissen steigt beim Ändern direkt im Quellcode die Gefahr, unerwartete Ergebnisse zu produzieren: Oder ist jedem nach drei Monaten noch präsent, dass genau diese eine Klasse in jener Kombination, das gewünschte Aussehen hervorruft und bei den Inhalten angegeben werden muss … oder eben auch nicht?
Da bietet eine Trennung von Inhalt und Programmierung, wie sie ein CMS bereitstellt, klare Vorteile.
Konkret: Umsetzung von One-Page-Webdesign mit Joomla
Nehmen wir als Beispiel ein Hauptthema mit fünf Unterthemen. Welche Bordmittel stellt uns nun Joomla zur Verfügung, um dies als One-Page-Design umzusetzen?
Um verschiedene Inhalte auf einer einzigen Seite darzustellen, bietet Joomla grundsätzlich zwei Möglichkeiten:
- Die Inhalte lassen sich als Beiträge in einem Kategorieblog ausgeben
- oder man benutzt Module.
Ein Kategorieblog bietet schon beim Erstellen die Möglichkeit, die Sortierung, Anzahl und ein wenig die Darstellung der Beiträge zu beeinflussen. Die zweite Möglichkeit ist, die Inhalte über Module zu platzieren. Beides hat seine Vor- und Nachteile.
Wobei die Ausgabe als Module unserer Meinung nach die übersichtlichere Variante ist. Dennoch wollen wir beide Möglichkeiten kurz vorstellen.
Darstellung als Kategorieblog
Das Grundkonzept von Joomla sieht für die Darstellung von Hauptinhalten als „Beiträge“ vor. Baut ihr nun einen One-Pager mithilfe von Beiträgen in einem Kategorieblog auf, so folgt dies dem Grundkonzept des CMS. Es ist also eigentlich der konzeptionell „korrekte Weg“. Der Aufbau über Beiträge und Kategorieblog öffnet jedoch ein paar Fallstricke, die es zu kennen und zu vermeiden gilt:
Ist die Sortierung und die Anzahl nicht richtig eingestellt, so besteht bei späteren Ergänzungen (z.B. durch den Kunden) die Gefahr, dass aus Versehen das Layout zerstört wird. Ist die Sortierung auf „Neuste Zuerst“ gestellt und die Anzahl nicht begrenzt, erscheinen alle Beiträge dieser Kategorie – und damit möglicherweise auch ein paar zu viel.
Erstellt man einen neuen Beitrag würde dieser oben ausgegeben oder unten angezeigt werden. Auch die Sortierung ist von Anfang an also ein kleiner Störfaktor, denn ihr müsst bei der Erstellung der Inhalte schon bedenken, dass sie in der Reihenfolge erstellt werden, in der sie später angezeigt werden sollen. Natürlich lässt sich dies über die Veröffentlichungsoptionen beim Beitrag auch nachträglich einstellen. Ihr müsst allerdings daran denken!
Dann bringt der Kategorieblog noch weitere Einschränkungen mit sich. Soll beispielsweise der zweite Inhaltsblock die Neuigkeiten anzeigen, so müsste man diese innerhalb eines Beitrages platzieren. Je nach CSS sind hierfür zusätzlich noch Klassen nötig. Eine weitere Fehlerquelle.
Darstellung über Module
Module sind im Konzept von Joomla nicht als Lieferanten der Hauptinhalte gedacht. Der Einsatz von Modulen für den Aufbau des One-Pagers steht dem Grundkonzept von Joomla also eigentlich ein wenig entgegen. Bei Modulen fallen jedoch einige der oben erwähnten Probleme weg, weshalb wir diesen Weg i.d.R. für den geeigneteren halten, um eine Website im One-Page-Design mit Joomla aufzubauen.
Hauptgrund: Die Position der Module kann eindeutig festgelegt werden.
Also: ein Inhaltselement = ein Modul = eine Position im Template.
Darüber hinaus sind Module in diesem Fall auch flexibler: So könntet ihr in einem der Module einen Kategorieblog einbinden, z.B. für die News. Sollen in allen Modulen regelmäßig neue Informationen eingefügt werden, könnte man das Prinzip auch auf die Spitze treiben und für jeden der Inhaltsblöcke eine Kategorie anlegen, die über einen Kategorieblog ausgelesen wird. Schließlich könntet ihr dann auch bei jedem Kategorieblog einzeln steuern, wie viele Beiträge ausgegeben werden.
Und so wird’s in Joomla umgesetzt:
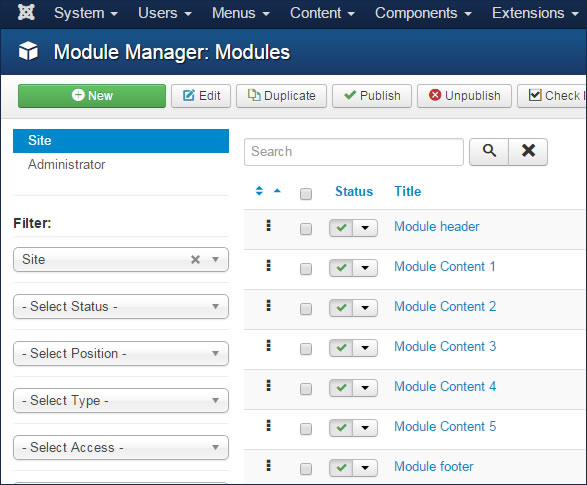
Die Anzahl der Inhalte ist in diesem Bespiel auf 5 festgelegt. Dafür werden fünf separate Module benötigt. Für jedes dieser Module wird in der templateDetails.xml eine eigene Position unter dem Punkt <positions> hinterlegen. Zusätzlich zu den Positionen für die Module sollten noch weitere Positionen definiert werden, für das Hauptmenü, einen möglichen Header und einen Footer, z.B. für den Link zum Impressum und ggf. Copyrighthinweis, Link zur Unternehmens-Homepage oder Kontaktangaben.
header
main-nav
content1
content2
content3
content4
content5
footer
In der index.php werden die Module nun hintereinander geladen, jeweils in einem eigenen <div>-Container. Wie genau die Struktur festgelegt wird, hängt vom gewünschten Endergebnis ab.
In Joomla müssen nun noch die Module angelegt und die entsprechenden Positionen ausgewählt werden.
Die Webseite gibt jetzt die Inhalte aus. Das Aussehen der Module wird per CSS-Programmierung gesteuert.
Menü und Sprungmarken
Bleibt nun noch die Frage, woher weiß Joomla, wohin es springen muss?
Im Template haben die <div>-Container eine eindeutige ID, diese ID dient zur Identifikation. Grundsätzlich muss ein Hauptmenü angelegt werden. Der erste Menüpunkt geht einfach auf den Hauptbeitrag. Die weiteren Menüeinträge werden als „Externer Link“ angelegt. Der Link heißt dann einfach wie die ID. Ein „#“ wird der ID vorangestellt. Als z.B. #keyframe2.
Fertig ist ein funktionierendes Menü für den One-Pager!
Wir wünschen Euch viel Spaß und Erfolg beim Experimentieren und Erstellen von Single Page Websites mit Joomla. Ihr habt Anmerkungen, Anregungen oder selbst einen tollen One-Pager mit Joomla erstellt? Postet es doch einfach unten in den Kommentaren.
Weitere Informationen zum Thema
Ein paar schöne Beispiele für One-Pager hat Webdesign Ledger in seinem Blog zusammengestellt:
11 Inspiring Single Page Websites
Grundsätzliche Informationen zum Joomla CMS findet Ihr z.B. unter
http://www.joomla.de/

Vielen Dank für die Webdesign Anweisungen und Empfehlungen. Bei mir ist das Webdesign mit den Anweisungen echt gut gelungen. Hoffe, das klappt bei euch auch so gut. Kann euch nach dem Webdesign Upgrade noch eine Suchmaschinenoptimierung empfehlen, falls ihre neue Leute für das frische Webdesign begeistern wollt.
Hallo
Danke für diesen wertvollen Beitrag. Bin ziemlich neu auf dem Gebiet. Mein Problem ist, dass ich kein Modul habe, in dem ich einen einzigen Artikel oder die Artikel zu einer Kategorie habe. Wie muss ich hier vorgehen?
Gruss Marc
Hallo Marc,
der Newsflash veröffentlicht Beiträge einer Kategorie.
Es gibt kein natives Joomla-Modul welches einen Artikel anzeigt. Um das zu umgehen nutzt man das Modul für „Benutzerdefinierte Inhalte“, also keine echten Artikel, sondern nur mit Modulen arbeiten.
Du kannst aber auch mal Google befragen nach Joomla-Modulen die einzelne Artikel darstellen, da gibt es auch Einiges.
Beste Grüße
Selma Dreiner
Hallo,
dieser Beitrag ist ja schon ein wenig älter, aber immernoch hilfreich und vor allem gültig. Daher vielen Dank für die Bereicherung des WWW ;-).
Ich setze selbst gerne das Gantry-Framework für kleinere Vereins-Projekte ein, genauer das bekannte Hydrogen-Template, wo man sich die Module ganz einfach anordnen kann, wie man grade Lust hat.
Was ich fragen wollte: Habt Ihr eine gute Idee, mit welchem Plugin oder mit welchem manuelle eingefügten Javascript-Snippet man hübsche Slide-Effekte beim Anspringen der jeweiligen ID bekommt? Damit meine ich zum einen das „langsame ansrollen“ bis zur ID und eventuell das nachträgliche einblenden des jeweiligen Moduls. Ich hoffe man versteht, worauf ich hinaus will?
Liebe Grüße,
Rafael
Lieben Gruß,
Rafael
Hallo Rafael,
im Grunde reicht da jQuery -> .animate(). Beim Klick auf den Link kannst du das Ziel (den Anker-Link) auslesen und dann mit dem .animate und dessen Option „scrollTop“ kannst du dann zu dem Anker scrollen lassen.
Einen fertigen Schnipsel haben wir nicht. Aber vielleicht kannst du mit den Stichworten eine Lösung finden.
Gruß Selma
Willst Du das wirklich? Genau dieses langsame Scrollen und Einblenden nervt mich am meisten. Auch die Browsereigene Suche Strg+F funktioniert dort in der Regel nicht. Wenn ich unten etwas bestimmtes suche, muss ich ewig auf des Nachladen der gesuchten Inhalte warten.
Normalerweise verlasse ich dann vorher die Seite wieder.
Hallo,
danke für die hilfreiche Anweisung – gelingt relativ gut.
Habe allerdings ein Problem mit der Seitennamenanzeige im Browser – es steht immer nur Home und nicht der Menütitel oder Alias der Seite, wo man gerade steht.
Wie kriege ich das hin?
Vielen Dank 🙂
Hallo Sabrina,
der Titel im Browser-Tab ist die Ausgabe des-Tags im -Tag der HTML-Datei. Da man ja auf der gleichen Seite bleibt ändert sich auch nicht der Titel.
Wenn du den Titel ändern möchtest sobald du in einem anderen Abschnitt deines One-Pagers bist musst du mit JavaScript arbeiten.
Gruß Selma
Gute Beleuchtung des Themas!
Wie löst Ihr das Problem der Navigation auf einer möglichen Unterseite (z.B. Impressum, welches nicht im One-Page Layout eingebunden ist).
Hier funktioniert dann das Menü zu den Sprungmarken des One-Page Layouts nicht korrekt.
Viele Grüße, Bastian
Hallo Bastian,
vor deinem Link (z.B. #sprungmarkenname) muss auf den anderen Seiten ein / stehen. Also /#sprungmarkenname.
Solltest du deswegen auf der One-Pager-Seite Probleme haben, könntest du eine neue Seitenklasse auf der Onepage-Seite hinzufügen (Joomla-Menüpunkt aufrufen und dort eine neue Seitenklasse eintragen).
Dann im Java-Script prüfen ob die Seitenklasse da ist und wenn ja, dann soll er die Links die mit /# anfangen umschreiben zu nur #.
Gruß Selma
Vielen Dank für die Rückmeldung!
Kenne jetzt die Ursache, wieso es nicht funktioniert hat: Wenn man ein Smooth Scroll scrip zentral eingebunden hat funktioniert die Navigation zwar auf der One-Page Seite (recht hübsch mit dem Smooth Scroll Effekt), nicht aber auf einer anderen (Unter-)Seite. Ohne Script funktioniert die /# Lösung aber einwandfrei.
Viele Grüße, Bastian
Hallo Bastian,
deswegen habe ich gesagt, du musst eine CSS-Klasse für die Onepager hinzufügen. Und dein JavaScript darf nur getriggert werden, wenn diese Klasse auf der aufgerufenen Seite vorhanden ist.
if ( jQuery('.die-onepager-klasse').length > 0 ) { ... dein Scroll-Script ... }Dadurch kann es gar keine Probleme geben.
Gruß Selma
Danke für diesen wertvollen Hinweis. Habt Ihr auch einen Ansatz für eine mehrsprachige One-page Design-Seite?
Liebe Grüße, Mary
Super Anleitung! Vielen Dank dafür! Gemäss Euren Angaben habe ich das Standardtemplate «Protostar» customized und daraus ein OnePage Template gebastelt. Funktioniert gut!
Ich habe die Variante «Darstellung über Module» gewählt. Nun gibt’s einen ganz kleinen Schönheitsfehler. Wenn ich auf einen Menüeintrag klicke, spingt der Cursor zwar zum richtigen Modul, aber ein bisschen zu weit nach unten. Die Überschrift und die erste Zeile sieht man nur, wenn man wieder ein bisschen nach oben scrollt.
Danke für einen allfälligen Tipp!
Es grüsst
Christof
Hallo Christof,
hier gibts ein kurzen Schnipsel dazu:
https://stackoverflow.com/questions/17534661/make-anchor-link-go-some-pixels-above-where-its-linked-to
Hoffe das hilft weiter.
Gruß Selma
Hallo Selma
der Tipp mit https://stackoverflow.com/questions/17534661/make-anchor-link-go-some-pixels-above-where-its-linked-to war Gold wert! Es gibt da etliche Lösungsvorschläge. Gemäss Murphy führt der letzte Tipp zum Ziel:
#keyframe1, #keyframe2, #keyframe3 {
margin-top: -100px;
padding-top: 100px;
}
Herzlichen Dank und Grüsse
Christof