App-Programmierung: Web-Apps mit JQuery Mobile

Für Kunden die eine App-Programmierung wünschen, stellt sich dann als erstes die Frage, welche Anforderungen werden gestellt. Denn es gibt grundsätzlich zwei unterschiedliche Arten von Apps für die Umsetzung: zum einen als native App oder als zweite Variante als Web-App.
Kurz die Fakten zu den beiden Arten:
native Apps
- sind für ein bestimmtes Betriebssystem optimiert bzw. programmiert
- sind gut für komplexe und rechenintensive Apps geeignet
- gerätespezifische Hardware wie Kamera und Beschleunigungssensor können mitunter nur von nativen Apps genutzt werden
- speichern von Daten auf dem Endgerät möglich
- profitieren von guten Bewertungen in den App Stores, da die Apps dort angeboten werden können
- einfache Installation und Icon automatisch auf dem Home-Screen
- App Stores sind gefragte Bezugsquellen um die App anzubieten
Web-Apps
- funktionieren mit allen Betriebssystemen und auf allen Smartphones, da sie im Browser ablaufen
- mehr potentielle Nutzer, da plattformunabhängig
- Entwicklung ist in der Regel günstiger als die Entwicklung einer nativen App
- mit HTML5 ist auch die Offline-Speicherung von Daten möglich und somit ebenfalls eine Nutzung der App ohne ständigen Internetzugang
- können über Suchmaschinen gefunden und ohne Installation direkt genutzt werden
- Aktualisierungen können sehr kurzfristig veröffentlich werden, da kein Zulassungsprozess im App Store durchlaufen werden muss
- die Provision an die App Stores entfällt beim eigenen Vertrieb
- vorausschauend programmierte Web Apps können in native Apps umgewandelt werden (sogenannte Hybrid Apps)
Jetzt kennt ihr die wichtigsten Fakten zu den zwei Varianten von Apps und nun können wir uns dem eigentlichen Thema widmen.
Was ist JQuery mobile überhaupt:
JQuery Mobile ist ein touch-optimiertes Web-Framework, welches für eine HTML5 -basierte Benutzeroberfläche entwickelt wurde. Hierdurch lassen sich ansprechende Websites und Apps auf allen Smartphone-, Tablet- und Desktop-Geräten relativ einfach umsetzen. Es biete eine umfangreiche Sammlung an vorgefertigten Klassen und Elementen, die ohne großen Aufwand direkt eingebunden werden können. Optimal also für die App-Programmierung
Was müsst ihr bei der App-Programmierung mit JQuery mobile beachten:
Als erstes benötigt ihr JQuery mobile. Dieses könnt ihr euch entweder unter http://jquerymobile.com/download/ herunterladen oder ihr bindet es einfach direkt in eurem Header ein.
Wollt ihr Jquery mobile online in eure App-Programmierung einbinden, müsst ihr folgende Zeilen in eurem Header hinzufügen.
Des Weiteren ist die Angabe eines Viewport wichtig, damit eure Web-App richtig angezeigt wird. Den Viewport bindet Ihr ebenfalls folgendermaßen in euren Header ein.
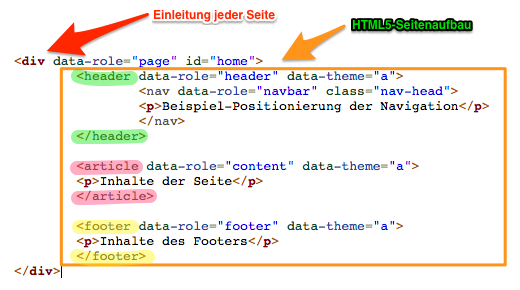
Nun wo Ihr den Viewport und die JQuery mobile eingebunden habt, können wir loslegen die erste Seite für die Web-App zu erstellen. Gehen wir weiter zum eigentlichen Aufbau der Seite im Body. Der Aufbau ist sehr Ähnlich wie bei einer gewöhnlichen Website (siehe Bild):
Jede Seite in eurer Web-App, wird in einen eigenen div-Container gepackt. Der Unterschied zur „klassischen“ Webprogrammierung ist der, dass nicht mehr mehrere html-Seiten angelegt werden, sondern dass alle eure Web-App Seiten in eine html-Datei hineingeschrieben werden. Dadurch muss nur eine Datei geladen werden, was die Ladezeiten eurer Web-App verbessert.
Jeder div-Container bekommt eine ID zugeordnet, über die kann die Seiten dann einzeln angesprochen werden. Die ID wird also später für die Verlinkung in der Navigation benötigt.
Das Tag „data-theme“ spricht 4 vorgefertigt Design-Themes an. Als Parameter funktionieren a-d, jedoch könnt ihr euch über den Theme-Roller weitere Themes individuell erstellen. Das praktische daran ist, dass Ihr euch mehrere Layouts erstellen könnt und diese ohne großen Aufwand auf eurer Seite anwenden könnt.
Der restliche Seiten Aufbau wird mit den bekannten HTML5-Tags Header, Article und Footer realisiert.
Denn Theme-Roller findet ihr unter http://themeroller.jquerymobile.com
JQuery mobile Elemente:
Es gibt verschiedene Elemente, die wichtig für das Design eurer App sind, z.B. Button, Button widgets, Checkboxen, Fieldsets etc. Auf http://demos.jquerymobile.com/1.4.4/ hat JQuery eine Menge an Beispiele gepackt, die gerade für den Einstieg sehr hilfreich sind. Dort findet ihr auch gleich die passenden Codebeispiele, wie ihr die Elemente in eure Web-App mit einbindet.
Weitere umfangreiche Informationen könnt ihr der API unter http://api.jquerymobile.com entnehmen.
Externe CSS-Datei für JQuery mobile:
Natürlich könnt ihr auch wie gewohnt noch eine eigene CSS-Datei im Header eurer App-Programmierung mit einbinden, in der ihr weitere personalisierte Änderungen für eure App vornehmt.
Wir hoffen wir konnten euch kurz einen kleinen Einblick in die Welt von JQuery mobile geben und euch gegebenenfalls motivieren eure eigene Web-App zu entwickeln.

Schreibe einen Kommentar